material ui drawer height
They initially cannot open above 50 of the screens height. Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background.

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow
Im trying to get this material-ui persistent side drawers height to be responsive to the rest of the site.

. Side from which the drawer will appear. We add the drawer by adding the Drawer. Props of the native component are also available.
Side from which the drawer will appear. If drawer contents are greater than. In this React MUI Drawer example.
For example I passed a prop for height in order to position a Material-UI Drawer inside a container in the linked article. Copy link Author mBromige commented Apr 2 2019. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Viewed 2k times 0 I have a Material UI drawer question. If drawer contents are under 50 of screen height open the drawer to full height at all times.
I have managed to. Hello I am using the Material-UI drawer within a fixed-size div. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the window size.
Material-ui change the height of the drawer Beautify Your Computer. Width height minHeight maxHeight minWidth and maxWidth are. The content of the component.
Override or extend the styles applied to the component. MBromige changed the title Material UI Drawer Material UI Drawer within fixed-height div Apr 2 2019. They cannot be closed.

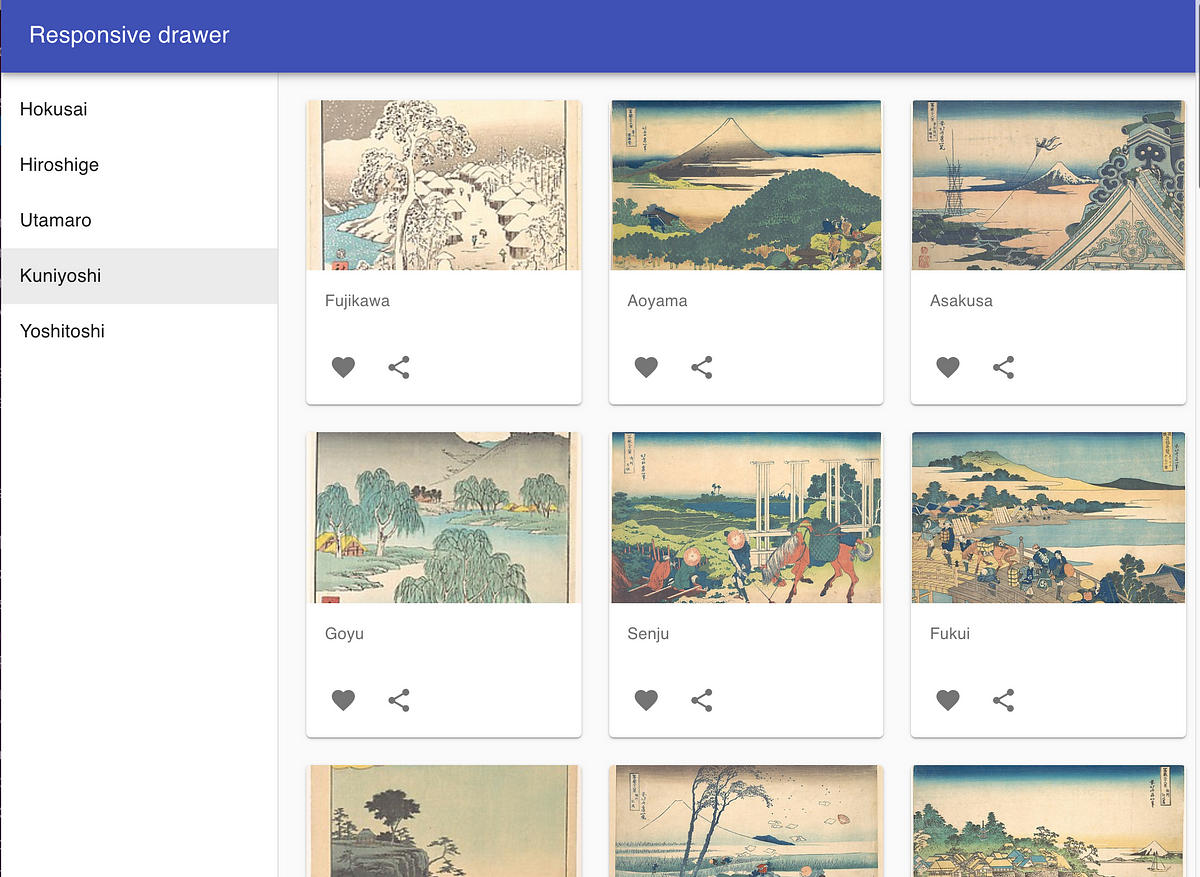
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Make Drawer Using Material Ui Geeksforgeeks

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

React Material Ui 10 Grid Grid Layout Youtube

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

How To Make Drawer Using Material Ui Geeksforgeeks

Creating A Hamburger Menu Navigation With React And Material Ui 5

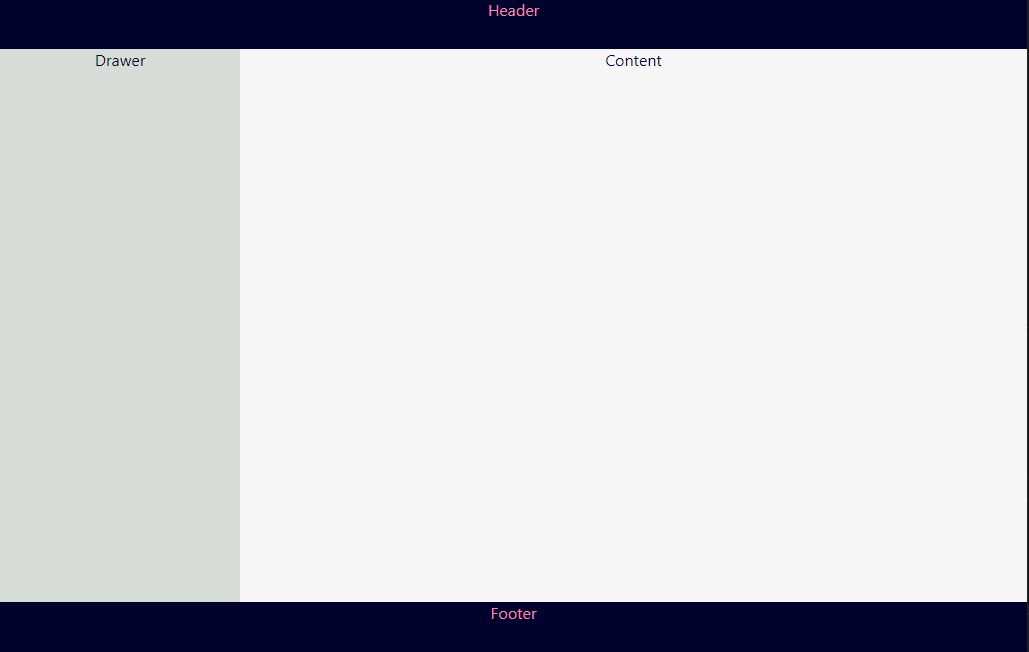
Reactjs How Can I Create This Semi Fluid Layout In React Material Ui Stack Overflow

Html Full Height Width Without Scrollbar In Material Ui React App Stack Overflow

How To Size And Position The Material Ui Mui Dialog Component By Jon Middaugh The Clever Dev Medium

Pin On Google Material Design Guidelines

Material Ui Tutorial 16 App Bars Youtube

Dashboard Layout With React Js And Material Ui Ramonak Io

Javascript React Js Material Ui Problem Box Inside Responsive Drawer Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
